Blog
ナカシマ アナリティクスのアクセス解析Blog

【GTM】グローバルサイトタグがGoogleタグに進化!変更点と設定方法を解説

こんにちは、ナカシマ アナリティクスです!今回は、フリーランスのデータアナリストとしてデータ分析やアクセス解析などを行っている私が、GTM経由でGA4でのデータ計測を行う際の設定の変更点や、Googleタグの機能についてわかりやすく解説します。
この記事は以下のような方におすすめです!
- GA4を設定する際、いつも使っているタグがない…と疑問に思っている方
- Googleタグについて知りたい方
GA4設定タグからGoogleタグへ変更
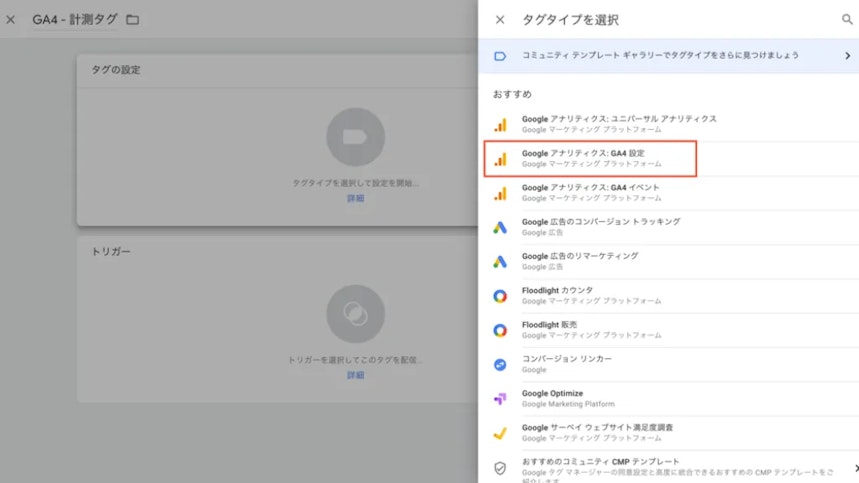
これまでは、GTM経由でGA4にWebサイトのデータ転送を行うには、上記の画像のような「GA4設定タグ」というものを使用して、ウェブサイトからGA4にデータを送信していました。これは「グローバルサイトタグ」というタグを使用する設定でした。

しかし2023年9月以降、GTMからは「GA4設定タグ」というタグがなくなり、代わりに「Google タグ」というタグが追加されています。
GTM経由でGA4の設定を行った経験のある人ほど「あれ…?」となったのではないでしょうか?

画像上部にある、Googleからの青いヘルプの部分を見てみると、「GoogleタグとGoogleアナリティクス:GA4イベントタグを一緒に使用すると、Googleアナリティクス4で測定を有効にできます。」と書かれています。
結論:GA4設定タグの要領でGoogleタグを使ってOK
結論、GA4設定タグの要領でGoogleタグを使っても大丈夫です。GoogleタグをGTM経由で設定してGA4にデータを送る手順も従来通りです。
簡単にですが、以下に手順をまとめていますので、参考にしていただければと思います。
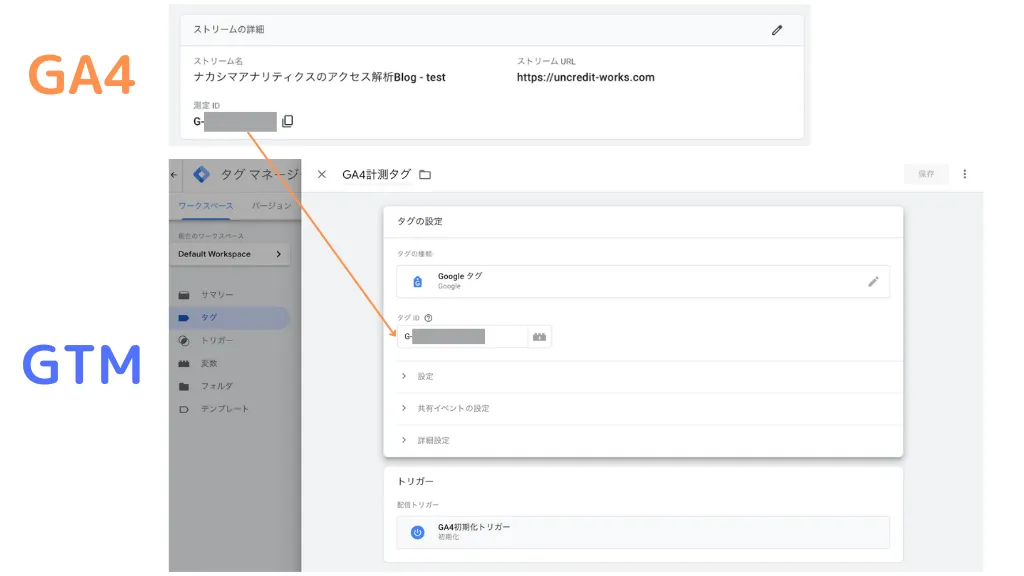
- GA4側:管理 > データストリーム > 測定IDをコピー
- GTM側:タグ > 新規 > タグの設定 > Googleアナリティクス > Googleタグ > タグIDにペースト
GA4側は「測定ID」であるのに対し、GTM側は「タグID」と表現が異なっていますが、これまで通りGA4の測定IDをGTMに教えてあげれば問題なく測定できます。

また、Googleによると、すでに設定しているウェブコンテナの GA4 設定タグは自動的にGoogleタグに移行されるため、既存の測定に変更はなく、特に対応する必要はないそうです。
Googleタグってなに?
このGoogleタグですが、名前は聞いたことあったけれど、なんなのかよくわかっていなかったという方も多いのではないでしょうか?この機会に、一緒に理解していきましょう!
グローバルサイトタグの進化系
Googleタグとは、以前のGoogleサービス(GAやGoogle広告など)にて使用されていた「グローバルサイトタグ」の進化系のタグです。Googleの公式ドキュメントでは、以下のように説明されています。
これまでは、グローバル サイトタグ(gtag.js)を設定する必要がありましたが、グローバル サイトタグは Google タグへと進化しました。
Google タグ(gtag.js)には、それひとつをウェブサイトに追加するだけで Google のさまざまなプロダクトやサービスを使用できるタグ ID が含まれています。
グローバルサイトタグもGoogleタグも「gtag.js」と表記されます。同じ表記でも「g」の意味が変わっていますね。
また、グローバルサイトタグもGoogleタグも、Google AnalyticsやGoogle広告といったGoogleサービスを同一のタグで扱うことができます。異なる点としては、Googleサービス同士の連携がさらに簡単になったという点が挙げられます。
Googleサービス同士の連携がさらに簡単に
また、グローバルサイトタグからGoogleタグに進化したことで得られるユーザーのメリットとして、Googleの公式ドキュメントでは、以下のように説明されています。
Google 広告と Google アナリティクスの既存のグローバル サイトタグ画面は新しい「Google タグ」画面に置き換えられ、初期設定後にコードを追加することなく測定機能を利用できるようになります。Google タグの設定を変更すると、関連付けられたすべてのリンク先に影響します。
Googleタグについて(仕組み部分抜粋)-タグマネージャーヘルプ
これまで、グローバルサイトタグを通してGoogleアナリティクスやGoogle広告といった複数サービスを利用するには、以下のコードのように、gtag.jsのコードを直接書き換える必要がありました。
window.dataLayer = window.dataLayer || [] ;
*function* gtag(){dataLayer.push(arguments);}
gtag( 'js', new Date () ) ;
gtag( 'config', 'GA_TRACKING_ID'); //→ GoogleアナリティクスのIDを追加
gtag('config', 'AW- CONVERSION_ID'); //→ Google広告のIDを追加
しかし、Googleタグに進化してからは、一見ハードルが高そうに見えるこのコード追加の作業を行う必要がなくなり、Googleタグを一度ウェブサイト上に埋め込んでしまえば、あとはUI上でデータ転送設定ができるとのことです。

実際にGoogle広告を見てみると、上の画像のようにデータの転送先を追加するボタンがあります。
ここに転送したいGA4プロパティと共通のGoogleタグのIDを追加することで、コンバージョンやクリック数などのGoogle広告側で計測されたデータをGA4に転送することができます。
まとめ
今回は、GA4(Google Analytics 4)をGTM(Google Tag Manager)経由で設定する際の変更点を解説しました。グローバルサイトタグからGoogleタグに変わって、コードの追加をする必要がなくなるなど、便利な変更点もありましたね。最後まで読んでいただき、ありがとうございました。